新しいGoogleサイトには表を追加する機能がありません。
ググってもできませんとか図形として入れるとかがありましたが、下記HTMLで何となく表を入れることができますよ。
<html>
<head>
<style>
table,
td {
border: 1px solid #333;
}
thead,
</style>
</head>
<body>
<table>
<thead>
<tr>
<th colspan="3">おすすめWindowsショートカット</th>
</tr>
</thead>
<tbody>
<tr>
<td>用途</td>
<td>コマンド</td>
<td>特徴</td>
</tr>
<tr>
<td>スクリーンショット①</td>
<td>win + shift + s</td>
<td>範囲ドラッグで指定範囲をクリップボードに取得できる</td>
</tr>
<tr>
<td>スクリーンショット②</td>
<td>win + printscreen</td>
<td>ピクチャ\スクリーンショットフォルダに自動で保存される</td>
</tr>
<tr>
<td>ウィンドウ切り替え</td>
<td>alt + tab</td>
<td>shiftを加えると逆順でウィンドウ切替できる</td>
</tr>
<tr>
<td>仮想デスクトップ</td>
<td>ctrl + win + →</td>
<td>作業毎にデスクトップを分けることでマルチタスクを効率化<br>(最初に新しいデスクトップを追加しておく)</td>
</tr>
<tr>
<td>ブラウザの戻る/td>
<td>alt + ←</td>
<td>慣れると便利で早い</td>
</tr>
<tr>
<td>ブラウザの進む/td>
<td>alt + →</td>
<td>慣れると便利で早い</td>
</tr>
<tr>
<td>コピー履歴呼び出し</td>
<td>win + v</td>
<td>PCを起動してからコピーしたものの履歴を呼び出せる。</td>
</tr>
</tbody>
</table>
</body>
</html>
Googleサイトのスタイルによって多少スタイルのところは変わってしまうかもしれませんが、適宜微調整しながら使ってみてください。
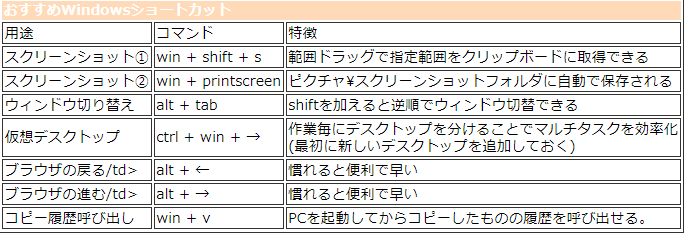
ちなみに当ブログ(WordPress)で埋め込んでみるとこうなります。
| おすすめWindowsショートカット | ||
|---|---|---|
| 用途 | コマンド | 特徴 |
| スクリーンショット① | win + shift + s | 範囲ドラッグで指定範囲をクリップボードに取得できる |
| スクリーンショット② | win + printscreen | ピクチャ\スクリーンショットフォルダに自動で保存される |
| ウィンドウ切り替え | alt + tab | shiftを加えると逆順でウィンドウ切替できる |
| 仮想デスクトップ | ctrl + win + → | 作業毎にデスクトップを分けることでマルチタスクを効率化 (最初に新しいデスクトップを追加しておく) |
| ブラウザの戻る | alt + ← | 慣れると便利で早い |
| ブラウザの進む | alt + → | 慣れると便利で早い |
| コピー履歴呼び出し | win + v | PCを起動してからコピーしたものの履歴を呼び出せる。 |



コメント